BetEasy Rebuild
During my time at BetEasy most of my work has been on the flagship website beteasy.com.au. Working as a senior software engineer in a product based team. Each team would generally include 6 to 8 software engineers, principal engineer, architect, product manager, senior product manager and delivery lead. Following the Agile methodology with sprint based planning.
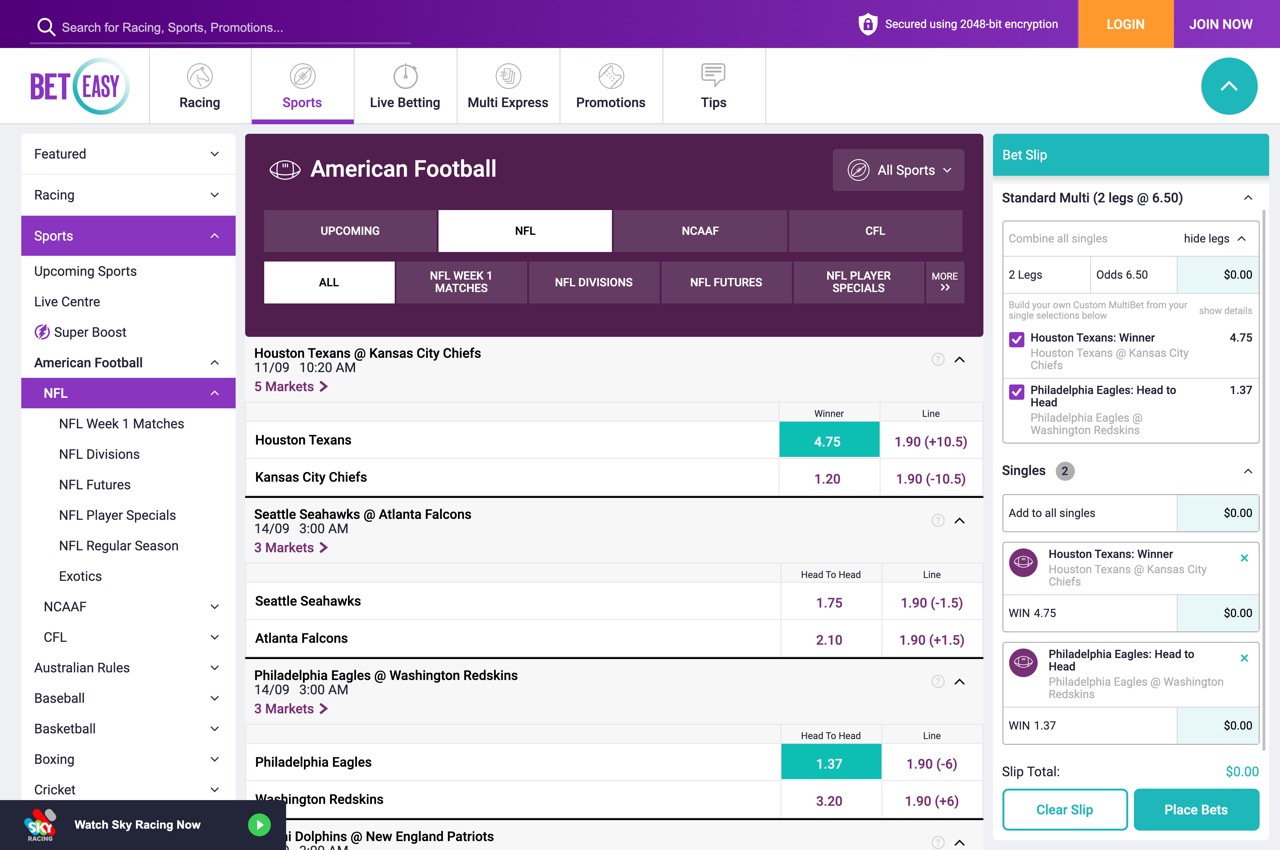
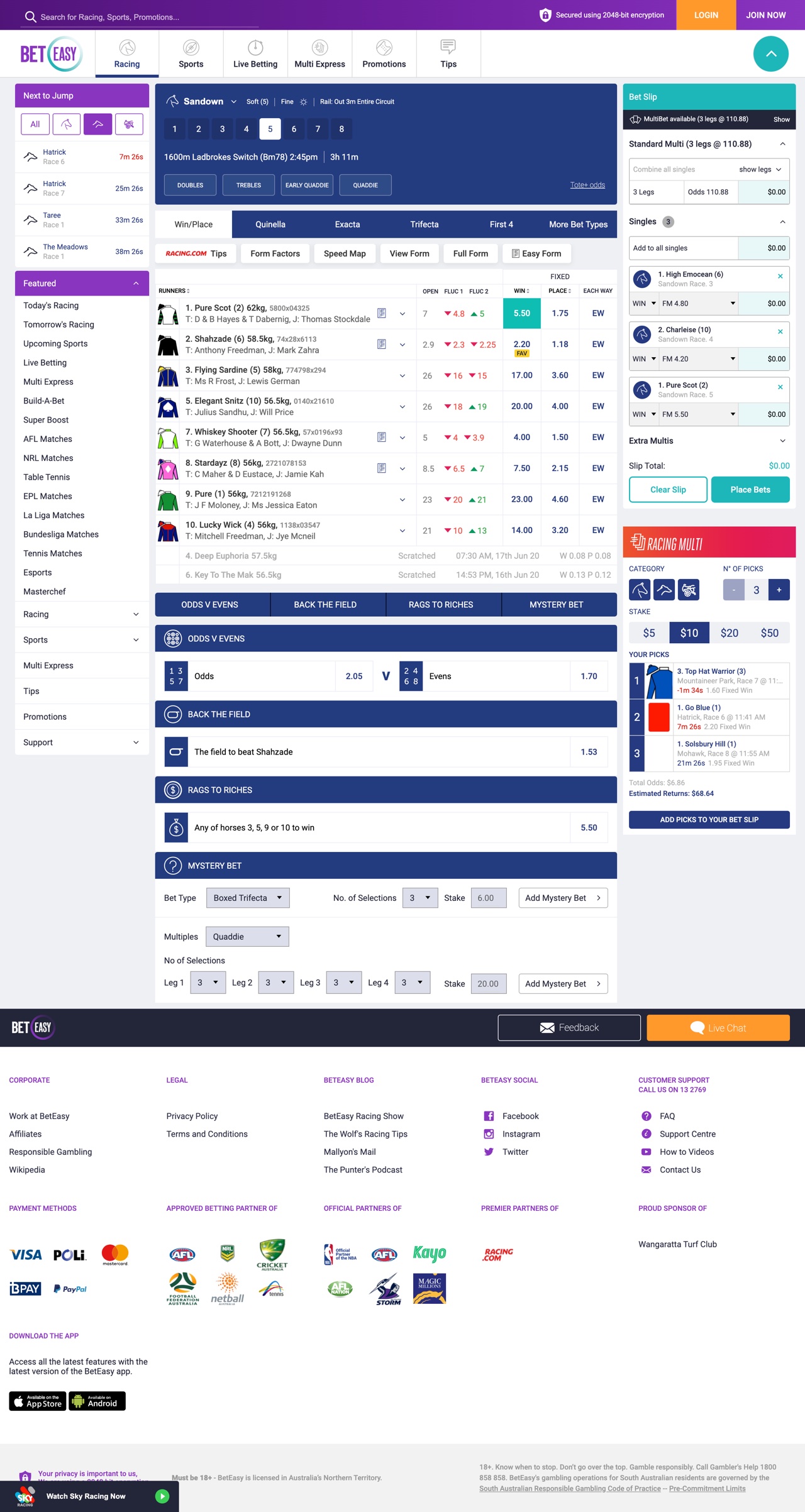
One of the larger projects I worked on was a complete rebuild of the flagship webiste. From PHP/Backbone.js based web app to a greenfield React SPA. The web app consumes a lot of data from API’s handling real-time odds, placing bets and payments. It also integrated with Contentful’s GraphQL api. It’s a high volume website where performance is critical. The tech stack consisted of React, Redux, Redux Sagas, CSS Modules, Jest. Which spoke to ASP.Net Core microservices. On AWS cloud platform.

The main goal of the first phase of the rebuild was to deliver the 'shell' of the web site as a single page app. Along with the home page and racing page as client side routes. We were going to be migrating to a full SPA in stages. Due to the amount of work involved. This meant we had to implement a solution that was able to work with the legacy server rendered pages.
To do this we built an application shell that was able to communicate with the legacy pages. The shell consisted of global components. Such as the header, footer, navigation and bet slip. And down the track, would include all pages of the site. But for now, it allowed us to launch the new single page app with a few routes to begin with.
Another goal of this rebuild was to set up continuous integration. The current build/deployment process was a little painful. The solution included branched deployments, which improved the QA situation. Along with a CI pipeline that automated deployment through to production. We were deploying to production many times per day. Which was a huge improvement over the previous solution!

The project was quite a success. The speed of the client-side rendered pages was a great improvement. When compared to the previous server rendered versions. The developer experience was now also much nicer. Enabling all teams working on the website to build and release features a lot faster.
Visit website →